レトロゲームとゲームミュージックのことを話すブログ
この広告は、90日以上更新していないブログに表示しています。
中学生のころに初めて交通事故にあった。
スト2ばりのガードをしたおかげなのかわからんが、骨は折れなかった。
かなりきつい打撲だったので、歩くのが困難な俺の姿を見た親が、
可哀想に思ったのか、前からほしかった聖剣伝説2を買ってもらった。

確か定価7,000円ぐらいで買ってもらって、世間では2ヶ月後ぐらいに中古で980円で売られていた。
親はかなりショックで、俺もちょっと我慢すればよかったかなと思ったが、
いやいや、2ヶ月経ってもめっちゃおもしろいし!といいながらレベル99まで遊んだわ。
ゲームボーイの聖剣伝説から、ファミコンを飛ばして、いきなりスーファミなもんで、画質がだいぶあがり、音もふくよかになり、大好きなアクションRPGで大満足だった覚えがある。
リメイクもされていて内容は言うまでもなく、覚えていない。
が、良かった気がする。
だってプレイしたのは、その当時だけなんだもん。
というわけで、音楽の話に。
菊田さん曰く、かなり考えて詰め込んだ自信作らしく、スーファミの中でもクオリティの高いサウンドだと思う。
オープニングから、恐竜が鳴いてるような音が印象的で、マナの樹をバックに3人の主人公の背中が、今でも頭の中に思い起こされる。
あとで調べたら、これクジラの声らしい。この世で一番大きな生物はクジラ。
だからこれを選んだのだとか。
そんでもって、当時プレイしていても耳が反応した、ボス戦の音楽。
当時はタイトルを知らなかったが、今でも有名な「危機」。
前半は大したことなさそうな雰囲気なのに、後半盛り上がるようにカッコよくなる。
ふとこの曲のリメイク版を聴いてみたけども、わかってない。
リメイクの曲は、往々にしてストリングスばかりで豪華ふうにし、メリハリがない。
しかも楽譜通りじゃない。
菊田さんのスーファミ版は、音全体に強弱があって、メリハリがある。
そして何よりも、この人はドラムが素晴らしすぎる!
この「危機」だけでも、こんだけドラムに音数乗せる人そんなにいないよ。
かなり凝っている。
それがリメイク版では完全に無視。いやほんとにわかってない。
せめてバランスは取ってほしかった。
リメイクしたことには感謝だけども、こと音楽に関しては黙ってられんよ。
それなのにリメイク版をアレンジした人が菊田さん本人だなんて。
だから楽譜通りじゃないのかと思ったけども、それでもこれは原曲が可愛そうだわ。
聖剣伝説3はリメイク版にそこまで不満はなかったけどなぁ。
話は戻って、聖剣伝説2に。
「夜の魂」という曲があって、こういうしんみりなサウンドを聴かせるのも、さすが。
メロディラインも耳に残るものが多いのに、ゲームの邪魔はしないので、本当に素晴らしい作曲家です。
そして絶対に外せないラスボスのサウンド「子午線の祀り」。
これはレトロゲームのバトルサウンドで絶対上位食い込む曲。
もしかしたら、現代のゲームでも上位をキープするかもしれない。
まぁ今のゲームが映画音楽になってきているので、比べるのが酷だけども、
それだけインパクトが強く、音に無駄がなく、洗練されてる。
それに比べてリメイク版は、小手先の余計なことし過ぎてる。
原曲の音を変えてしまうアレンジするなら、ダンス系かエレクトロ全面にだすぐらい完全に変えてしまえばよかったのに。
それに比べると聖剣伝説3は、原曲を忠実にしている傾向にあるが聖剣伝説2は何故かアレンジアルバムに近い感じがある。
最後はやっぱりエンディングの「最後から二番目の真実」。
この曲をゲームで聴いたときは、感動があったんだけども、曲が二転三転するから、それに驚いて、曲に耳を傾けてた。
またリメイク版いじりをするが、作曲した人なら絶対にしない
アレンジで豪華にするあまり、音が埋もれてしまうようなことをしている。
オリジナル版もリメイク版もSpotifyで聴けたので、比較しながら聴いた結果、
このようにリメイク版を批判するようなことになったけども、さっきも言ったとおり、リメイク版を作ってくれたことには大変感謝しています。
実際リメイクの機会がなかったかもしれないので、日の目をあびる機会を設けてもらって聖剣伝説ファンとしてはうれしい限り。
ということで、俺と同じようにSpotifyで比較して聴いてみると面白いと思うよ。
[rakuten:surugaya-a-too:215327951:detail]
最近ふと気づいたときに、脳裏にある曲が流れるときがある。
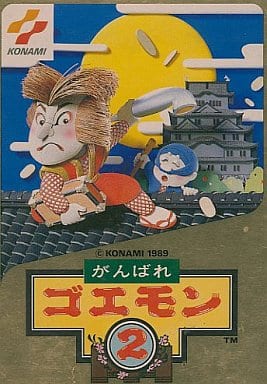
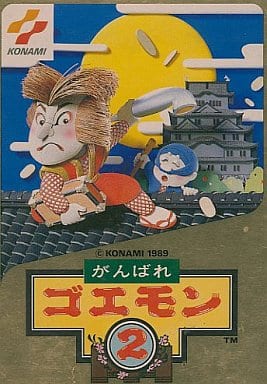
それがファミコンの『がんばれゴエモン2』。

その中でも中国地方と北海道で流れる曲。絶対この曲。
今聴いてもカッコいい。
途中哀愁みたいなものを表現された部分が、しみる。
このゲーム、初めて2人同時プレイができるようになっていて、めちゃくちゃプレイした。
何を隠そう(知りたくないだろうが)、俺は2人同時プレイという響きに弱い。
俺には男の兄弟がいない代わりに、親戚の弟のようなやつとよく遊ぶことがあった。
その弟(もはや弟)とゲームするのが、この上なく楽しくて、
2人同時プレイできるゲームを見つけたら、弟とゲームをしたい熱が湧き出す始末。
まぁ友達とも遊ぶんだが、その弟と遊ぶ方がもっと楽しいという気持ちが強い。
そんなこんなで、このがんばれゴエモン2はよくプレイしていて、曲も数曲だが耳馴染みがある。
1作目の1面にある曲もしっかり最後の方で流れるのもイイ!
ほかの曲も完成度が高く、中でも10面のからくり城の曲がカッコよすぎる!
一瞬ロックマンかと思った。
誰が作曲されているかわからないが、
調べたところ、おそらくこのゲームの作曲に関わっている人は、
村田幸史さんと山根ミチルさんと、前作作曲した寺島里恵さん。
しかも俺がふと思い出す曲は、寺島里恵さん作曲のアレンジ村田幸史さんというコンビ。
あとこのゲームのエンディングの曲が実にイイ!
懐古的なのか涙がでそうになる。
これを作曲しているのが幻想水滸伝3や悪魔城ドラキュラX 月下の夜想曲の山根ミチルさん。
期待を裏切らない曲展開は、さすがとしか言いようがない。
肝心のゲームの内容については、ほとんど覚えてないけど、
ただエビス丸が、なんで女風呂なん?という疑問が子供の頃よくわからないままプレイしていて、
今調べたら、実はエビス丸は「へんしんからくりの術」によって男性に変身させられた女だったというエンディングが用意されてるようだった。(wiki調べ)
全然覚えてないけど・・・。
でもこれ、のちのシリーズには一切反映されてなくて、
理由は以後の作品で2Pは女性にしなくてはならない必要があるため、無かったことにしたという。
別にそう思わなくてもいいと思うけど、エビス丸が続編以降に出続けられてよかったよ。
ゴエモンの話をすると、またゲームで復活してほしい。
この「がんばれゴエモン2」のような感じでもいいので、コナミには頑張ってもらいたい。
www.youtube.com
フルリメイクのswitch版の聖剣伝説3をプレイしてふと昔の聖剣伝説3を思い出した。

聖剣伝説3はリアルタイムでプレイした世代で、当時アクションRPGが理由なく好きで、1・2とプレイして発売されたら絶対プレイすると意気込んで、親に買ってもらった。
スクウェアと言えば、当時ではコンシューマーゲーム機の最先端の技術を駆使しているという印象が強く。
ゲームが出るたびに、「めっちゃリアル」とか画面見ただけで「おもしろそう」というワクワク感がいっぱいだった。
実際に当時子供のときの視点からでは、スクウェアが新作ゲームの期待感を引っ張って行ってる印象が強くて、自然と「スクウェア」というゲームメーカーの名前を覚えるようになっていたからなぁ。
普通はゲームタイトルは覚えても、メーカーの名前なんかどうでもいいはずだったからね。
今ではゲームメーカーが日本の景気を左右する部分でもあるだろうから、注目されるだろうけど、当時はまだ成長期の段階だったからか、親からはゲームは全部「ファミコン」て言われてたからね。
そこは「ファミコンちゃうし、スーパーファミコンやし」て意固地になってた。
話は戻って聖剣伝説3は、今プレイしてもやっぱりストーリーをほとんど覚えてない。
ゲームミュージックは覚えているだけどなぁ。
当時3枚組ぐらいのCDも買ってたし(当時というか大人になってから買ったかな)、音楽は忘れてない。
聖剣伝説3の音楽は重低音。前作の聖剣伝説2ではスーファミでは限界に近い音作りをされていたようで、作者の菊田さんもやりきったとサントラのコメント欄に書いていた。
でも聖剣伝説3で同じことをせずに、別のことに挑戦するのには頭が下がる。
同じ制作をしたくないというのが、職人気質。
確か効果音もあるせいか、同時発音数に限りがあるので、最終的にドラムに3つぐらいで割り振られるので、メインの音は2つか3つぐらいしか鳴らすことができなかったはず。
ドラムにはバス、スネア、ハイハットと、ゲームではそれぞれ1トラックとして数えられてしまうから、確かスーファミは8和音あったから、そのうちの3つはドラムで消えてしまうってこと。
音色の問題で1音削られるのはしかないだろうなぁ。
バスの音でスネアは鳴らせないからな。
ただこれは実際ドラムに何音使っているかは、俺は知らなので悪しからず。
だからなのか、主旋律がしっかりしていたり、ほかの音色にしても印象付けるフレーズが多い。
ボス戦の曲では、リズムとストップを上手く使ったり、メロディもカッコいい。
なのに、リメイク版ではそのリズムのストップがなくなってて、メリハリがなくストリングスが多用され、特徴的な伴奏の存在感が薄い。

リメイク版は今のところ原曲を非常に上手にアレンジしていて、違和感なくプレイしていたが、ボス戦のその部分だけが俺にとって違和感。
悪くはないけど、練り上げられたスーファミ版の聖剣伝説3の曲の伴奏も非常に大事なので、主旋律がない伴奏はストリングスの存在は控えめにしてほしいと思った。
もし菊田さんがアレンジしていれば、どういうもので仕上がったのかなと思ってしまう。
今回は本人ではなく、何人かでアレンジされていたということ。
それでも、それ以外は大変素晴らしい。
この聖剣伝説3をリメイクに漕ぎ着けてくれたスクウェアにも感謝だし、開発してくれたXeenにも感謝。
それだけに古参のファンとして、面と向き合って評価するとしたら、そういう部分に目が向いてしまう。
ボス戦の音楽を聴き比べてくれている方がいらっしゃるので、その動画を貼り付けておこう。
めっちゃ気が利いてる方だわ、この人。
www.youtube.com
『ドラゴンボール』初のゲームがファミコンの『神龍の謎』だと最近まで思っていたけど、実はスーパーカセットビジョンで出た『ドラゴン大秘境』というのが初めてのゲーム化らしい。
ただ今回話したいのは『神龍の謎』の方。

なんでこんなことをわざわざ言うのかと言うと、「ドラゴンボール初のゲーム化!」て謳いたかったけど、
あれ?これ本当に初のゲームかな?
ということで調べたらば、こういうことだったというだけです。
友達から借りたのか購入したのか、姉ちゃんが借りてきたのかよく覚えてないけど、何故か家にあって、よくプレイしてた。
ドラゴンボールの初期なので、目的はドラゴンボール探しで、確かピラフ中心だったような気がするけど、
よくよく思い出すとレッドリボン軍のブヨンがでてたはずだから、その辺までのストーリーであとはオリジナルストーリーだったと思う。
でもそのオリジナルストーリーがなんだかよくわからん話しで、目的がなんだったのかもよくわからん。
本当にドラゴンボール探しが目的のゲームだったのか。
このゲームは上から見下ろしのアクションゲームで、難易度は結構高めだった。
確かクリアしてないと思うなぁ、ドラゴンボールは一旦は集められるけど、その先のよくわからんオリジナルストーリーをクリアしてなかったと思う。
体力も変にリアルで、何もしなくても減っていく時間式だったはず。
でもしっかりと上限は設けられてるからタチが悪い。
いや、でも上限パワーアップはあったかな。
回復アイテムもそんな落ちてなかったと思うよ。
クリアした人、一握りだけだろうよ、きっと。
まあそんなゲームでも、それしかやるゲームがなければ子供ならやるんだよな。
だからこそ、ゲーム音楽は今でも鮮明に覚えている。
確か初期のファミコンてのもあって、曲数は少なかったはず。
ステージの曲と、ボス戦の曲と、イベントシーンの曲しかなかったんじゃないかな。
イベントはドラゴンボールのOPをゆっくりにしたやつ。
曲はゲーム画面には合っていて、すぐループするとはいえ、良作だと思う。
単純にゲームやりすぎて、脳みそにこびりついてるってのはあるが、
それでもその音楽が嫌になるってこともないし、むしろやる気になってた。
そういうことにしておこう。
というわけで、YouTubeから拾ってきたので、どうぞ聴いてください。
www.youtube.com
この記事書いたので今年の初めなのに、何故かブログには今になってからという放置ぷり。
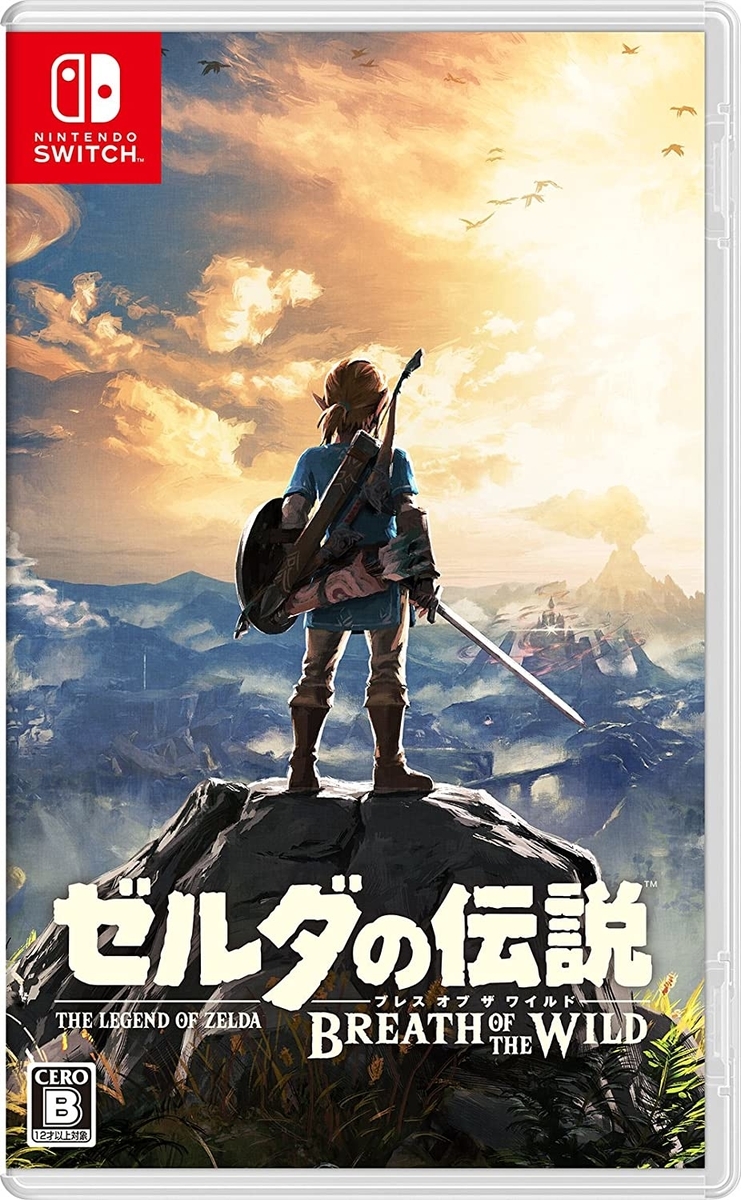
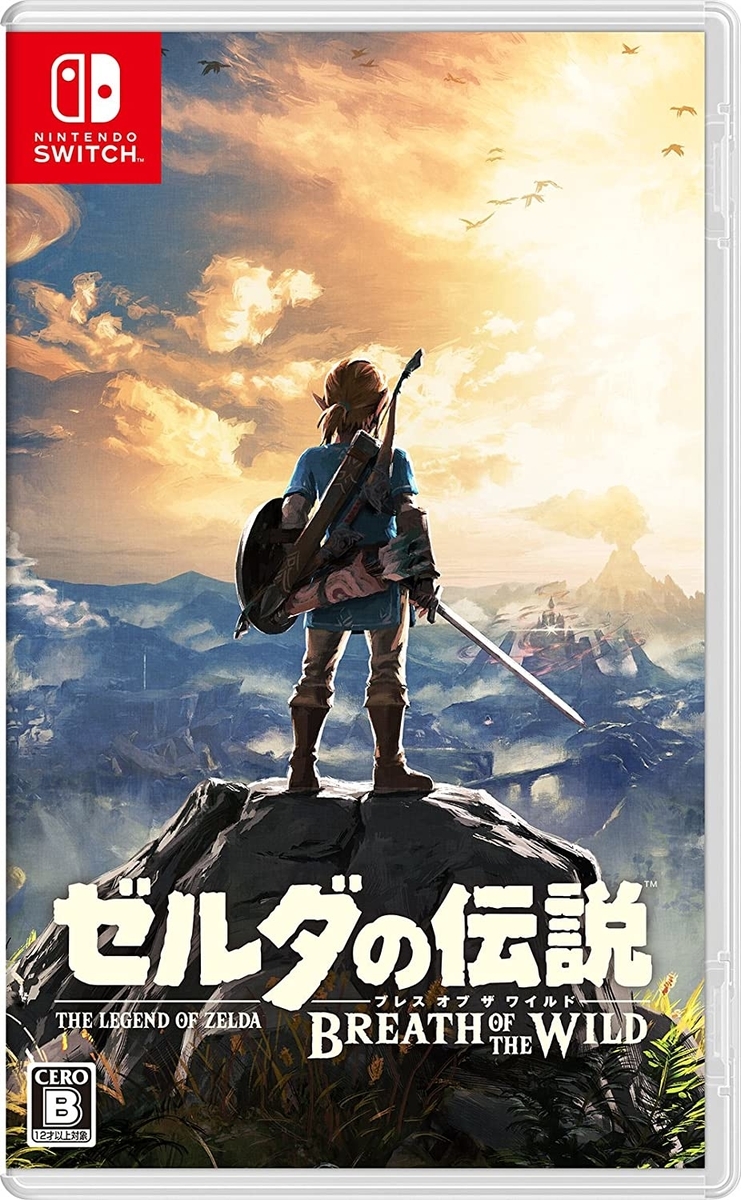
去年の末に『ゲームランキング』が放映され、見事一位に輝いたのが『ゼルダの伝説 ブレスオブザワイルド』。

Switchの発売と同時に出たゲームだけど、このゲームのトレイラーを初めて見た時は度肝抜かれた。
映像のキレイさと音楽の秀逸さに。
今までのゼルダとはまるで違う。
前作の風のタクトでは可愛らしいイメージがあったが、それまでは基本的にダークなイメージがあって、その間を取ったようなゲームイメージがより頭に印象付けさせた。
リンクのデザインも吊り目から柔らかい見た目に、
青沼さん曰く哀愁漂う表情が似合う、優しい顔のリンクで、
今まで触れなかったゲーム層にも興味がそそられるデザインなんじゃあないかな。
ゲーム内容はテレビでも大絶賛されていたように、自由度があり、
子供の頃に戻って探検しているような感覚がある。
ゲーム内に時間や天気もあって、その都度見せる景色がめっちゃキレイ。
PS4には技術的に劣るレベルではあっても、ブレワイではそうは思わせない映像力がすごいと唸らせる。
そして音楽も今まで世にでてるではあろう手法でも、
ここまで耳に残るのは、単純にいい音楽だということと、ゲームプレイとの相性が非常にいいんだと思う。
近年ゲーム画面はほぼ実写レベルになっていることと同様に、音楽もオーケストラになっている。
でもファミコンのようなピコピコ音の方が耳に残ることが多いと思う。
オーケストラではBGMとしては迫力はあるけども、耳に残るメロディは少ないように思う。
ゲームにもよるので一概に言えないが、オーケストラだと印象に残る音楽が少ない中、ブレワイではオーケストラでも音楽を聴けば、どのシーンかがわかるくらい印象的なものが多いのがうれしい。
まあ使われる楽器の使用数も少ない方だと思うので、オーケストラとして聴いてる感覚は薄いかな。
また戦闘中プレイシーンに応じてBGM音も変化するという効果的なことをしているので、
没入感が深まること請け合い。
たぶん人生でオールジャンルで面白かったゲーム、ベスト5に入る!
思い入れもあるので、ぜったい1位とは言えないけど、大人になってからで上位に食い込む侮れなさはナンバーワン!
続編も決まっているだけに、おすすめの1本!
続編早くプレイしたいの気持ちを抑えつつも、その前に無双やってないことに少し焦る。
音楽を言っておかないといけないが、サントラは持ち合わせておらず、
今持っているのはブレワイのコンサートのDVD付のCDのみ。
だからタイトルがいまいちわからん。
ちなみにこれ↓
コンサートを非常に良かった。
しっかり時のオカリナやいつものゼルダのメインテーマも流れるし、言うことなし。
司会進行役がゼルダの声を当てた嶋村侑さん。
声が澄み切っていて、耳が癒される。
この人、他でも活躍されてるのか調べて見たら、
以前プレイしていた「アサシンクリード シンジケート」でエヴィーの声をやっていた人だった。
全然わからんかった。
話は戻してこのゲームで一番耳に残るのは、やっぱりメインテーマかな。
任天堂のトレーラーでも流れるこの音楽が、一番脳裏に焼き付いている。
ほかにもカッシーワの曲とか、英傑たちの曲もいいのがありすぎて涙がでるほど。
とにかくこのトレーラーを見て聴いて、あらためてこのゲームの素晴らしさを思い知る。
www.youtube.com
子供のころ、ファミコンはそうそう買ってもらえることはなかったので、もっぱら友達からレンタルするってのが当たり前だった。
あるとき姉ちゃんが、まとめてゲームを借りてきていた。
内容は『スーパーマリオブラザーズ』『パックランド』『ちゃっくんぽっぷ』『バイナリィランド』これ以外にもあったと思うが覚えていない。
このときに初めて自分の家でマリオをプレイしたと思う。それまでは友達の家でプレイするぐらいだった。
あと『パックランド』も初めてのパックマンで、この後に有名な『パックマン』をプレイしたけど、俺の中ではパックマンと言ったら、この『パックランド』の方がイメージが強い。

でも何度プレイしてもクリアできない。うちの家はゲームは1日1時間、ていうルールがなかったので、時間がある限りプレイし続けたけども、クリアできん。
終いには、親戚のゲーム好きなおっちゃんに攻略本を買ってもらったりもしたけど、クリアできんかった。
これ元々アーケードだよね?アーケードでクリアできた人いたのかな。
本当に当時のゲームはえげつない。
このまとめて借りたゲームの中でマリオをよくプレイしたけど、次によくプレイしたのが『バイナリィランド』。

このゲーム、今でも面白いと思える。
ペンギンだったか、ペアのカップルペンギンを両方同時に動かすんだけど、それが2匹のペンギンが鏡に写ったように反対に動き出して、ゴールまで導いてあげなくちゃいけない。
例えば、オスが右に行くとメスは左に行くという具合に、左右対称で操作する。
ゲーム画面はボンバーマンみたいに一つの画面で構成されていて、もちろん敵もいる中でゴールまで行かなちゃあならないし、道中のマップがキレイに整っているわけじゃあないので、オスは下に進めるけど、メスはブロックがあって阻まれてしまうのを上手く進めていく。
始まりは一緒にいるけど、道中は離ればなれ。
でもゴールでまた一緒に。
そういうほっこりするようなゲームなのに、なかなかに歯応えのあるゲーム。
そしてゲーム中の音楽がいいスパイスになっていて、見事にゲームに合っている。
結構中毒性のある曲だと思う。
ただこれもクリアしたことはないけど、おそらくロードランナーばりにステージ数が多いと思う。
一度でいいからエンディングが見てみたい。
ということで、そのゲームミュージックを聴いてもらいたい。
www.youtube.com
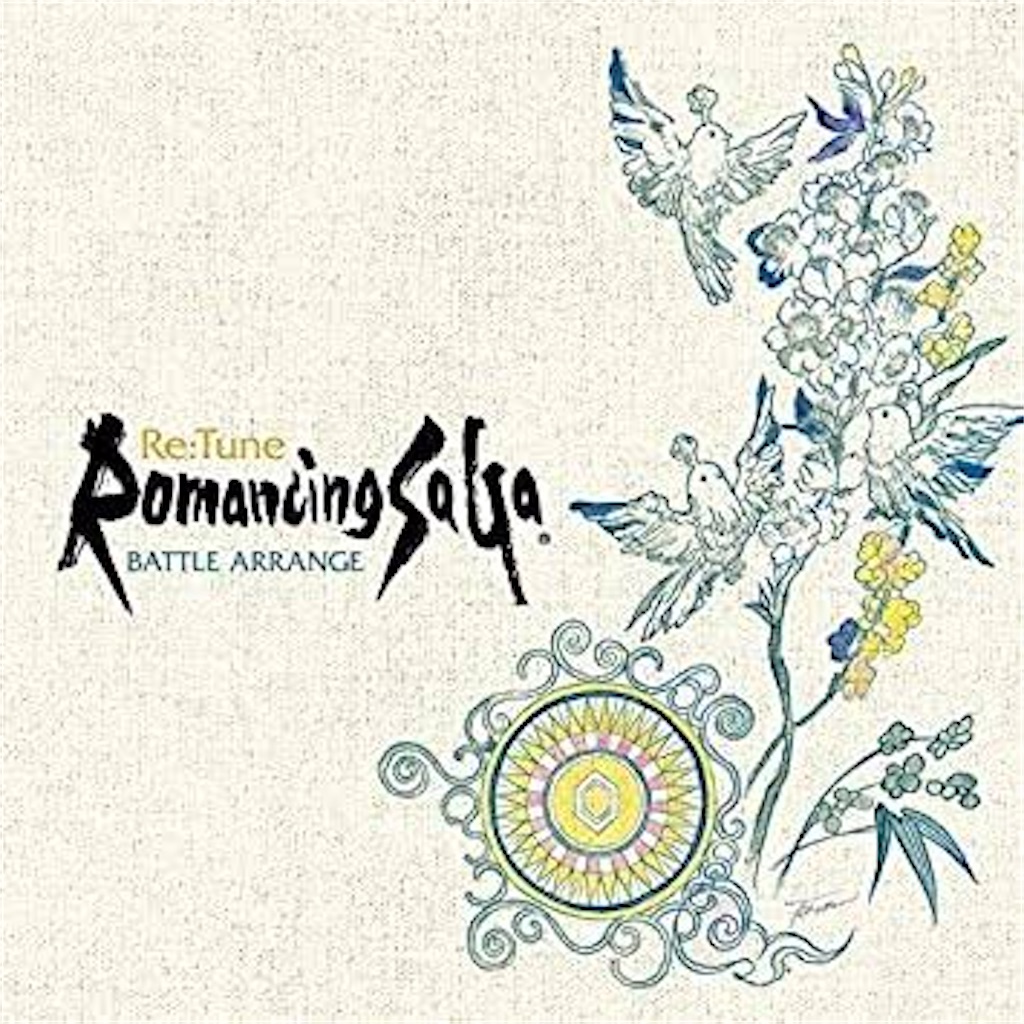
Apple musicにあった『Re:Tune Romancing SaGa BATTLE ARRANGE 』を聴いた。

最初からピアノやストリングスメインで、ドラムなどはほぼ皆無かと思ったけども、後半になるにつれてリズム隊はしっかりロックしてます。
でもあくまでピアノ主体のアレンジなので、聴きやすく、オシャレ。
1曲目は鉄板のバトル1メドレーで、2曲目は個人的に好きなロマサガ1のバトル2。
3曲目は「クジンシーとの戦い」。これが意外にロックじゃなく、エレクトロアレンジ。以外に合う。
4曲目の「七英雄バトル」はドラムなしのストリングスアレンジ。ストリングスはロマサガのための楽器と言わしめんほど。
5曲目はロマサガ2の「ラストバトル」は、ストリングスとアコギのアレンジ。これもドラムは名前忘れたけど、ピアノジャックが使っているドラムだけで、いいアレンジ。
6曲目はロマサガ3の「玄城バトル」。この辺りからドラムが前へ前へ。ただアコーディオンやピアノもありで、今まで聴いたアレンジにはなく新鮮。
7曲目はロマサガ3の「四魔貴族バトル1」。少しスピードは抑え気味のイントロと思いきや、しっかり原曲通り。和楽器も取り入れられてはいるが、完全にドラムはやる気まんまん。
8曲目は「四魔貴族バトル2」。打って変わってストリングスのみかと思ったら、ドラムがドコドコのこれぞロマサガサウンド全開。ギターもガッツリです。
9曲目はロマサガ3の「ラストバトル」。ここで完全にピアノソロのみのアレンジ。
最後の曲はロマサガ1の「邪神復活〜決戦!サルーイン」。期待を裏切らない、安定のロックアレンジ。ただ抑えるとこは押さえて、各パートの楽器の見せ場を作るいいアレンジ。
全くもって集中しても聴けるし、BGMとしても聴ける1枚。
なんだかボサノバとかなんでもいけそうな気がしてした。それだけメロディがしっかりしているということなのかな。
イトケンには、ずっとサガシリーズの曲を作り続けてほしい。
@charset "utf-8";
/*
Theme: Smooth
Author: Hatena Blog Team
Responsive: yes
*/
/*!
* Bootstrap Reboot v4.2.1 (https://getbootstrap.com/)
* Copyright 2011-2018 The Bootstrap Authors
* Copyright 2011-2018 Twitter, Inc.
* Licensed under MIT (https://github.com/twbs/bootstrap/blob/master/LICENSE)
* Forked from Normalize.css, licensed MIT (https://github.com/necolas/normalize.css/blob/master/LICENSE.md)
*/
/*youtube軽くする*/
.youtube {
display: inline-block;
position: relative;
overflow: hidden;
width: 320px;
height: 180px;
}
.youtube::before {
position: absolute;
content: "Click to Play";
color: #fff;
text-align: center;
font-size: 22px;
font-weight: bold;
line-height: 180px;
background: rgba(0, 0, 0, 0.6);
top: 0;
left: 0;
width: 100%;
height: 100%;
z-index: 10;
transition: all 0.3s;
}
.youtube:hover::before {
background: rgba(0, 0, 0, 0.7);
cursor: pointer;
transition: all 0.3s;
}
*, :after, :before {
box-sizing: border-box
}
html {
font-family: sans-serif;
line-height: 1.15;
-webkit-text-size-adjust: 100%;
-webkit-tap-highlight-color: rgba(0, 0, 0, 0)
}
article, aside, figcaption, figure, footer, header, hgroup, main, nav, section {
display: block
}
body {
margin: 0;
font-family: -apple-system, BlinkMacSystemFont, Segoe UI, Roboto, Helvetica Neue, Arial, Noto Sans, sans-serif, Apple Color Emoji, Segoe UI Emoji, Segoe UI Symbol, Noto Color Emoji;
font-size: 1rem;
font-weight: 400;
line-height: 1.5;
color: #212529;
text-align: left;
background-color: #fff
}
[tabindex="-1"]:focus {
outline: 0!important
}
hr {
box-sizing: content-box;
height: 0;
overflow: visible
}
h1, h2, h3, h4, h5, h6 {
margin-top: 0;
margin-bottom: .5rem
}
p {
margin-top: 0;
margin-bottom: 1rem
}
/*header*/
#globalheader-container {
color: #333;
background: #f9fafb;
position: fixed;
}
/*********/
abbr[data-original-title], abbr[title] {
text-decoration: underline;
-webkit-text-decoration: underline dotted;
text-decoration: underline dotted;
cursor: help;
border-bottom: 0;
-webkit-text-decoration-skip-ink: none;
text-decoration-skip-ink: none
}
address {
font-style: normal;
line-height: inherit
}
address, dl, ol, ul {
margin-bottom: 1rem
}
dl, ol, ul {
margin-top: 0
}
ol ol, ol ul, ul ol, ul ul {
margin-bottom: 0
}
dt {
font-weight: 700
}
dd {
margin-bottom: .5rem;
margin-left: 0
}
blockquote {
margin: 0 0 1rem
}
b, strong {
font-weight: bolder
}
small {
font-size: 80%
}
sub, sup {
position: relative;
font-size: 75%;
line-height: 0;
vertical-align: baseline
}
sub {
bottom: -.25em
}
sup {
top: -.5em
}
a {
color: #007bff;
text-decoration: none;
background-color: transparent
}
a:hover {
color: #0056b3;
text-decoration: underline
}
a:not([href]):not([tabindex]), a:not([href]):not([tabindex]):focus, a:not([href]):not([tabindex]):hover {
color: inherit;
text-decoration: none
}
a:not([href]):not([tabindex]):focus {
outline: 0
}
code, kbd, pre, samp {
font-family: SFMono-Regular, Menlo, Monaco, Consolas, Liberation Mono, Courier New, monospace;
font-size: 1em
}
pre {
margin-top: 0;
margin-bottom: 1rem;
overflow: auto
}
figure {
margin: 0 0 1rem
}
img {
border-style: none
}
img, svg {
vertical-align: middle
}
svg {
overflow: hidden
}
table {
border-collapse: collapse
}
caption {
padding-top: .75rem;
padding-bottom: .75rem;
color: #6c757d;
text-align: left;
caption-side: bottom
}
th {
text-align: inherit
}
label {
display: inline-block;
margin-bottom: .5rem
}
button {
border-radius: 0
}
button:focus {
outline: 1px dotted;
outline: 5px auto -webkit-focus-ring-color
}
button, input, optgroup, select, textarea {
margin: 0;
font-family: inherit;
font-size: inherit;
line-height: inherit
}
button, input {
overflow: visible
}
button, select {
text-transform: none
}
[type=button], [type=reset], [type=submit], button {
-webkit-appearance: button
}
[type=button]::-moz-focus-inner, [type=reset]::-moz-focus-inner, [type=submit]::-moz-focus-inner, button::-moz-focus-inner {
padding: 0;
border-style: none
}
input[type=checkbox], input[type=radio] {
box-sizing: border-box;
padding: 0
}
input[type=date], input[type=datetime-local], input[type=month], input[type=time] {
-webkit-appearance: listbox
}
textarea {
overflow: auto;
resize: vertical
}
fieldset {
min-width: 0;
padding: 0;
margin: 0;
border: 0
}
legend {
display: block;
width: 100%;
max-width: 100%;
padding: 0;
margin-bottom: .5rem;
font-size: 1.5rem;
line-height: inherit;
color: inherit;
white-space: normal
}
progress {
vertical-align: baseline
}
[type=number]::-webkit-inner-spin-button, [type=number]::-webkit-outer-spin-button {
height: auto
}
[type=search] {
outline-offset: -2px;
-webkit-appearance: none
}
[type=search]::-webkit-search-decoration {
-webkit-appearance: none
}
::-webkit-file-upload-button {
font: inherit;
-webkit-appearance: button
}
output {
display: inline-block
}
summary {
display: list-item;
cursor: pointer
}
template {
display: none
}
[hidden] {
display: none!important
}
body, html {
background: #f9fafb;
font-family: helvetica, Segoe UI, 游ゴシック体, YuGothic, 游ゴシック Medium, Yu Gothic Medium, 游ゴシック, Yu Gothic, メイリオ, Meiryo, sans-serif;
color: #293030
}
html {
line-height: 1
}
body {
font-size: 17px;
line-height: 1.6
}
img {
vertical-align: baseline
}
a {
color: #293030
}
a:hover {
color: #586767;
transition: all .3s
}
.date {
margin: 0 0 .7em;
font-size: .9rem
}
.date a {
color: #6f8383
}
.date a:hover {
color: #a5b3b3
}
#container {
word-wrap: break-word
}
#blog-title {
max-width: 1280px;
margin: auto;
padding: 4% 5%;
text-align: center
}
#title {
font-size: 150%;
font-family: Times New Roman, 游明朝体, YuMincho, 游明朝, Yu Mincho, serif;
font-weight: 400
}
@media (min-width: 768px) {
#title {
font-size: 215%
}
.hatena-module {
font-size: .9rem;
}
}
#blog-description {
font-size: 90%;
font-weight: 400
}
#content-inner {
width: 100%;
display: flex;
flex-direction: column
}
@media (min-width:768px) {
#content-inner {
flex-direction: row;
margin: auto;
padding: 0 20px
}
}
@media (min-width:1200px) {
#content-inner {
width: 1200px
}
}
#wrapper {
flex: 0 0 100%;
max-width: 100%
}
@media (min-width:768px) {
#wrapper {
flex: 0 0 75%;
max-width: 75%
}
}
@media (min-width:1020px) {
#main {
padding: 0 3% 0 0
}
}
.header-image-enable #blog-title, .header-image-only #blog-title {
padding: 0 0 1.5em
}
@media (min-width:1200px) {
.header-image-enable #blog-title, .header-image-only #blog-title {
width: 1160px
}
}
.header-image-enable #blog-title #blog-title-inner, .header-image-only #blog-title #blog-title-inner {
display: flex;
align-items: center;
justify-content: center;
height: 50vw;
max-height: 200px
}
@media (min-width:1200px) {
.header-image-enable #blog-title #blog-title-inner, .header-image-only #blog-title #blog-title-inner {
background-size: 100%
}
}
.header-image-enable #blog-title-content, .header-image-only #blog-title-content {
margin: 0 .5em
}
.breadcrumb {
font-size: .9rem
}
.categories {
margin-bottom: 2em
}
.categories a {
display: inline-block;
background: #e9f0f2;
margin: 0 .3em 0 0;
padding: 0 10px;
font-size: 12px
}
.pager {
text-align: center;
margin: 3em .8em
}
@media (min-width:1020px) {
.pager {
margin: 0
}
}
.pager a {
display: inline-block;
width: 100%;
background: #eff1f5;
padding: .7em 1.2em;
border: none;
font-weight: 400;
font-size: .9rem;
color: #293030
}
.pager a:hover {
background-color: #e9ecf1;
text-decoration: none
}
.pager .pager-next, .pager .pager-prev {
width: 100%;
padding: .5em 0
}
.pager .pager-prev+.pager-next {
margin-left: 1em;
padding-left: 1em
}
@media (min-width:768px) {
.pager .pager-prev+.pager-next {
margin-left: 1.5em;
padding-left: 1.5em
}
}
.pager.permalink {
display: flex;
justify-content: center;
align-items: center;
text-align: center
}
.hatena-urllist {
list-style: none;
margin: 0;
padding: 0;
line-height: 1.4;
}
.hatena-urllist li {
border-top: 1px dotted #cfd8d8;
padding-top: 10px;
padding-bottom: 10px
}
.hatena-urllist .archive-module-month, .hatena-urllist .archive-module-year {
line-height: 2
}
.hatena-urllist .urllist-date-link a {
color: #6f8383
}
.hatena-urllist .urllist-category-link {
display: inline-block;
background: #e9f0f2;
margin: .5em .3em 0 0;
padding: 3px 10px;
font-size: 12px;
line-height: 1.3
}
.hatena-urllist .urllist-category-link:hover {
background: #d9e5e9;
text-decoration: none;
transition: background .3s
}
.hatena-urllist .urllist-entry-body {
margin-top: 10px
}
.hatena-module {
margin-bottom: 3em;
padding-left: 20px;
padding-right: 20px;
font-size: .85rem
}
.hatena-module:last-child {
margin-bottom: 0
}
.hatena-module-title {
position: relative;
color: #fff;
background: #81d0cb;
line-height: 1.4;
padding: 0.5em 0.5em 0.5em 1.8em;
margin: 0px -10px 20px -10px;
}
.hatena-module-title a {
color: #fff;
}
.hatena-module-body {
font-size: 15px
}
.hatena-module-body .urllist-title-link {
font-size: 100%
}
.hatena-module-body .archive-module-button {
display: inline-block;
width: 15px;
height: 15px
}
.hatena-module-body .archive-module-hide-button, .hatena-module-body .archive-module-show-button {
position: absolute;
overflow: hidden;
width: 15px;
height: 15px;
text-indent: -15px
}
.hatena-module-body .archive-module-hide-button:after, .hatena-module-body .archive-module-show-button:after {
content: "";
top: 50%;
display: inline-block;
position: absolute;
width: 8px;
height: 8px;
margin-top: -.1em;
border-top: 1px solid #6f8383;
border-right: 1px solid #6f8383
}
.hatena-module-body .archive-module-hide-button {
transform: rotate(135deg);
margin-top: .2em
}
.hatena-module-body .archive-module-show-button {
transform: rotate(45deg);
margin-top: .2em
}
@media (min-width:481px) {
.search-result-form {
margin: 0 1em
}
}
.search-result+p {
background: #fff;
border: 1px solid #f0f1f1;
margin: 0 0 3em;
padding: 8% 0;
font-weight: 700;
text-align: center
}
.search-form, .search-result-form {
position: relative;
width: 100%;
background: #fff;
margin: auto;
border: 1px solid #eee;
box-sizing: border-box
}
.search-form:hover, .search-result-form:hover {
border-color: #ddd
}
.search-module-input, .search-result-form .search-result-input {
width: 90%;
height: 30px;
padding: 5px;
background: #fff;
border: none;
outline: none
}
.search-module-input::-placeholder, .search-module-input::-webkit-input-placeholder, .search-result-form .search-result-input::-placeholder, .search-result-form .search-result-input::-webkit-input-placeholder {
color: #9faba9
}
.search-module-button, .search-result-form .search-result-button {
width: 20px;
height: 20px;
background: transparent url(/images/theme/search@2x.png?version=101ce7dd0b971701ab47fca6573a64c6e517dad7) no-repeat 100%;
background-size: 20px 20px;
border: none;
outline: none;
text-indent: -9999px;
position: absolute;
top: 5px;
right: 5px;
opacity: .5;
cursor: pointer
}
.search-module-button:hover, .search-result-form .search-result-button:hover {
opacity: .85
}
#top-box {
margin: 0 auto;
padding: 0 10px
}
@media (min-width:768px) {
#top-box {
padding: 0 20px
}
}
@media (min-width:1200px) {
#top-box {
max-width: 1200px
}
}
.entry {
background: #fff;
border: 1px solid #f0f1f1;
margin-bottom: 2em;
padding: 8% 5%
}
@media (min-width:768px) {
.entry {
padding: 8% 9% 5%
}
}
.entry-header {
position: relative;
margin-bottom: 1.5em
}
@media (min-width:481px) {
.entry-header {
margin-bottom: 3em
}
}
.entry-header-menu {
position: absolute;
top: 0;
right: 0;
margin-bottom: 1em
}
.entry-header-menu a {
background: #f9fafb;
border: 1px solid #cfd8d8;
padding: 5px 10px;
font-size: .9rem
}
.entry-header-menu a:hover {
background: #f3f5f7;
text-decoration: none
}
.entry-title {
margin-bottom: .5em;
font-family: Times New Roman, 游明朝体, YuMincho, 游明朝, Yu Mincho, serif;
font-size: 130%;
font-weight: 400;
line-height: 1.5
}
@media (min-width:768px) {
.entry-title {
font-size: 190%
}
}
.entry-content {
line-height: 1.85
}
.entry-content a {
color: #119e4d
}
.entry-content a:hover {
color: #0c7037
}
.entry-content a.keyword {
-webkit-text-decoration: underline dotted #cfd8d8;
text-decoration: underline dotted #cfd8d8
}
.entry-content a.keyword:hover {
color: #586767;
-webkit-text-decoration: underline dotted #fff;
text-decoration: underline dotted #fff
}
.entry-content img, .entry-content video {
max-width: 100%;
height: auto
}
.entry-content h1, .entry-content h2, .entry-content h3, .entry-content h4, .entry-content h5, .entry-content h6 {
margin: 1.5em 0 .8em;
line-height: 1.3
}
.entry-content h1 {
padding-bottom: 15px;
font-size: 190%;
border-bottom: 1px solid #cfd8d8
}
.entry-content h2 {
font-size: 165%
}
.entry-content h3 {
padding-bottom: 10px;
font-size: 140%;
border-bottom: 1px solid #cfd8d8
}
.entry-content h4 {
font-size: 130%
}
.entry-content h5 {
padding-bottom: 10px;
font-size: 120%;
border-bottom: 1px solid #cfd8d8
}
.entry-content h6 {
font-size: 100%
}
.entry-content dd, .entry-content ol, .entry-content ul {
margin: 0 0 1em 1.5em;
padding: 0;
line-height: 1.7
}
.entry-content dd li ol, .entry-content dd li ul, .entry-content ol li ol, .entry-content ol li ul, .entry-content ul li ol, .entry-content ul li ul {
margin-bottom: 0
}
.entry-content dl {
margin-top: 2em
}
.entry-content dl dt {
margin-bottom: .8em
}
.entry-content p {
margin: 0 0 .7em
}
.entry-content blockquote {
position: relative;
padding: 9px 15px 9px 40px;
border: 1px solid #f0f1f1
}
@media (min-width:1020px) {
.entry-content blockquote {
padding: 20px 20px 20px 60px
}
}
.entry-content blockquote:before {
display: inline-block;
position: absolute;
top: 10px;
left: 10px;
vertical-align: middle;
content: "“";
font-size: 40px;
font-family: Times New Roman, 游明朝体, YuMincho, 游明朝, Yu Mincho, serif;
color: #6f8383;
line-height: 1
}
@media (min-width:1020px) {
.entry-content blockquote:before {
left: 15px;
font-size: 70px
}
}
.entry-content blockquote p {
margin-bottom: 0
}
.entry-content blockquote cite {
display: block;
margin-top: .5rem;
text-align: right;
font-size: 85%;
line-height: 1.3
}
.entry-content table {
border-collapse: collapse;
border-spacing: 0;
border-bottom: 1em;
margin-bottom: 1em;
width: 100%;
overflow: auto;
display: block
}
.entry-content table td, .entry-content table th {
border: 1px solid #f0f1f1;
padding: 5px 10px
}
.entry-content table th {
background: #f9fafb
}
.entry-content code, .entry-content pre {
font-family: Monaco, Consolas, Courier New, Courier, monospace, sans-serif
}
.entry-content pre {
background: #293030;
border: none;
white-space: pre-wrap;
text-overflow: ellipsis ellipsis;
font-size: 100%;
font-size: .9rem;
padding: 10px;
color: #ccc
}
@media (min-width:768px) {
.entry-content pre {
font-size: .85rem;
padding: 15px
}
}
.entry-content pre>code {
margin: 0;
padding: 0;
white-space: pre;
border: none;
background-color: transparent;
font-family: Monaco, Consolas, Courier New, Courier, monospace, sans-serif
}
.entry-content code {
font-size: 90%;
margin: 0 .1em;
padding: 0 5px;
border-radius: 3px
}
.entry-content .table-of-contents {
background: #f9fafb;
margin-left: 0;
padding: 15px 10px 15px 35px;
font-size: 16px
}
@media (min-width:768px) {
.entry-content .table-of-contents {
padding: 20px 20px 20px 50px
}
}
.entry-footer {
margin-top: 1em
}
.entry-footer-modules .hatena-module {
padding: 0
}
.entry-footer-section {
margin-bottom: 8px;
color: #6f8383;
font-size: .9rem
}
.entry-footer-section a {
color: #6f8383
}
.entry-footer-ad {
margin-left: -9%;
margin-right: -9%
}
.comment-box {
margin: 0 -5%;
padding: 5% 5% 0;
border-top: 1px solid #f0f1f1
}
@media (min-width:768px) {
.comment-box {
margin: 0 -11%;
padding: 20px 11% 0
}
}
.comment-box .leave-comment-title {
background: #f9fafb;
border: 1px solid #cfd8d8;
padding: .5rem 1rem;
font-size: .9rem
}
.comment-box .leave-comment-title:hover {
background: #f3f5f7
}
.comment-box .comment {
list-style: none;
padding-left: 0
}
.comment-box .comment a {
color: #119e4d
}
.comment-box .comment a:hover {
color: #0c7037
}
.comment-box .comment .comment-user-id {
font-size: 14px;
font-weight: 700
}
.comment-box .comment .entry-comment {
padding: 20px 0 0;
border-top: 1px solid #f0f1ff;
color: #6f8383
}
.comment-box .comment .entry-comment:first-child {
padding-top: 0;
border-top: none
}
.comment-box .comment .entry-comment .comment-content {
word-wrap: break-word
}
.comment-box .comment .entry-comment .comment-content p {
font-size: 14px
}
.comment-box .comment .entry-comment time {
font-size: 12px
}
.comment-box .comment .read-more-comments {
font-size: 14px
}
@media (min-width:1020px) {
.comment-box .comment .read-more-comments {
margin-right: 25px
}
}
.comment-box .comment .read-more-comments a {
position: relative;
display: inline-block
}
.comment-box .comment .read-more-comments a:after {
content: "";
top: 20%;
left: -20px;
display: inline-block;
position: absolute;
width: 8px;
height: 8px;
border-top: 1px solid #119e4d;
border-right: 1px solid #119e4d;
transform: rotate(135deg);
margin-top: 1px
}
#box2 {
flex: 0 0 100%;
max-width: 100%;
background: hsla(0, 0%, 100%, .2);
padding: 1em 0
}
@media (min-width:768px) {
#box2 {
flex: 0 0 25%;
max-width: 25%
}
}
#box2 .hatena-urllist>li:last-child {
border-bottom: 1px dotted #cfd8d8
}
.hatena-module-profile .hatena-module-title:before {
font-family: "Font Awesome 5 Free";
content: "\f2bb";
position: absolute;
left: 0.5em;
}
.hatena-module-profile .profile-icon-link {
display: inline;
float: left;
margin-right: .7em
}
.hatena-module-profile .profile-icon-link .profile-icon {
border-radius: 400px
}
@media (min-width:1020px) {
.hatena-module-profile .profile-icon-link {
display: block;
float: none;
margin-right: 0
}
}
.hatena-module-profile .id {
display: block
}
.hatena-module-profile .id a {
color: #119e4d;
font-weight: 700
}
.hatena-module-profile .id a:hover {
color: #0c7037
}
.hatena-module-profile .profile-description p {
font-size: 80%
}
.archive-module-calendar .calendar-day a {
color: #119e4d;
font-weight: 700
}
.archive-module-calendar .calendar-day a:hover {
color: #0c7037
}
.hatena-module-recent-comments .user-id span {
font-size: 12px;
opacity: .7
}
#footer {
background: #fff;
margin-top: 2em;
padding-top: 2rem;
padding-bottom: 2rem;
text-align: center;
font-size: .9rem
}
#footer, #footer a {
color: #6f8383
}
#footer p {
margin: .5em auto
}
.archive-header-category {
margin-bottom: .3em
}
.page-archive .archive-heading {
margin: .5em .7em 1.3em;
line-height: 1.5
}
@media (min-width:1020px) {
.page-archive .archive-heading {
margin: .5em 0 1.3em
}
}
.page-archive .archive-entry {
background: #fff;
border: 1px solid #f0f1f1;
margin-bottom: 30px;
padding: 9% 6% 6%
}
@media (min-width:768px) {
.page-archive .archive-entry {
padding: 6%
}
}
@media (min-width:768px) {
.page-archive .archive-entry .entry-title {
font-size: 150%
}
}















![聖剣伝説 25th Anniversary Orchestra Concert CD/ゲーム・ミュージック[CD]【返品種別A】 聖剣伝説 25th Anniversary Orchestra Concert CD/ゲーム・ミュージック[CD]【返品種別A】](https://thumbnail.image.rakuten.co.jp/@0_mall/joshin-cddvd/cabinet/011/sqex-10640.jpg?_ex=128x128)


![聖剣伝説3 TRIALS of MANA Original Soundtrack [ 菊田裕樹/宮野幸子/関戸剛/山岡広司/山崎良 ] 聖剣伝説3 TRIALS of MANA Original Soundtrack [ 菊田裕樹/宮野幸子/関戸剛/山岡広司/山崎良 ]](https://thumbnail.image.rakuten.co.jp/@0_mall/book/cabinet/7797/4988601467797.jpg?_ex=128x128)





![【Switch】ゼルダの伝説 ブレス オブ ザ ワイルド(通常版) 任天堂 [HAC-P-AAAAA NSWゼルダブレスオブ] 【Switch】ゼルダの伝説 ブレス オブ ザ ワイルド(通常版) 任天堂 [HAC-P-AAAAA NSWゼルダブレスオブ]](https://thumbnail.image.rakuten.co.jp/@0_mall/jism/cabinet/0623/4902370536058.jpg?_ex=128x128)
![バイナリィランド [3DSで遊べるファミリーコンピュータソフト][オンラインコード] バイナリィランド [3DSで遊べるファミリーコンピュータソフト][オンラインコード]](https://m.media-amazon.com/images/I/41a9TXBHn0L._SL500_.jpg)


![Re:Tune Romancing Sa・Ga BATTLE ARRANGE/ゲーム・ミュージック[CD]【返品種別A】 Re:Tune Romancing Sa・Ga BATTLE ARRANGE/ゲーム・ミュージック[CD]【返品種別A】](https://thumbnail.image.rakuten.co.jp/@0_mall/joshin-cddvd/cabinet/097/sqex-10641.jpg?_ex=128x128)